
iPhoneでサムネイル作成したいんだけど何使ったらいいの?
そんな疑問を解消するためにこの記事ではiPhoneで使えるサムネイル作成アプリを紹介していきます。
この記事の内容
- GoDaddy Studioでサムネイルを作成する方法
- Perfect Imageでサムネイルを作成する方法
- Canvaでサムネイルを作成する方法
- おすすめのサムネイル作成アプリ
最初に書いてしまうとおすすめのサムネイル作成アプリはCanvaです。自分は有料版のCanva Proを使っているけど、様々な素材が使えて良い感じです。(パソコンで使っています)
とはいってもこの記事では3つのアプリを紹介していくからどんなアプリがあるのか見ていきましょう。
iPhoneで使えるサムネイル作成アプリを見ていこう

GoDaddy Studioでサムネイルを作成する
GoDaddy Studioは画像やテキストなどを合成することのできるアプリで、サムネイルを作ることももちろんできる。用意されている素材なんかもあるからそれらを駆使して作成していくことが可能。
サムネイル作成の流れ
- サムネイルの背景を決める
- サムネイルに素材を配置する
- サムネイルに文字を入れる
GoDaddy Studioを使ったサムネイル作成の流れは主にこんな感じです。やっていきましょう。
サムネイルの背景を決める
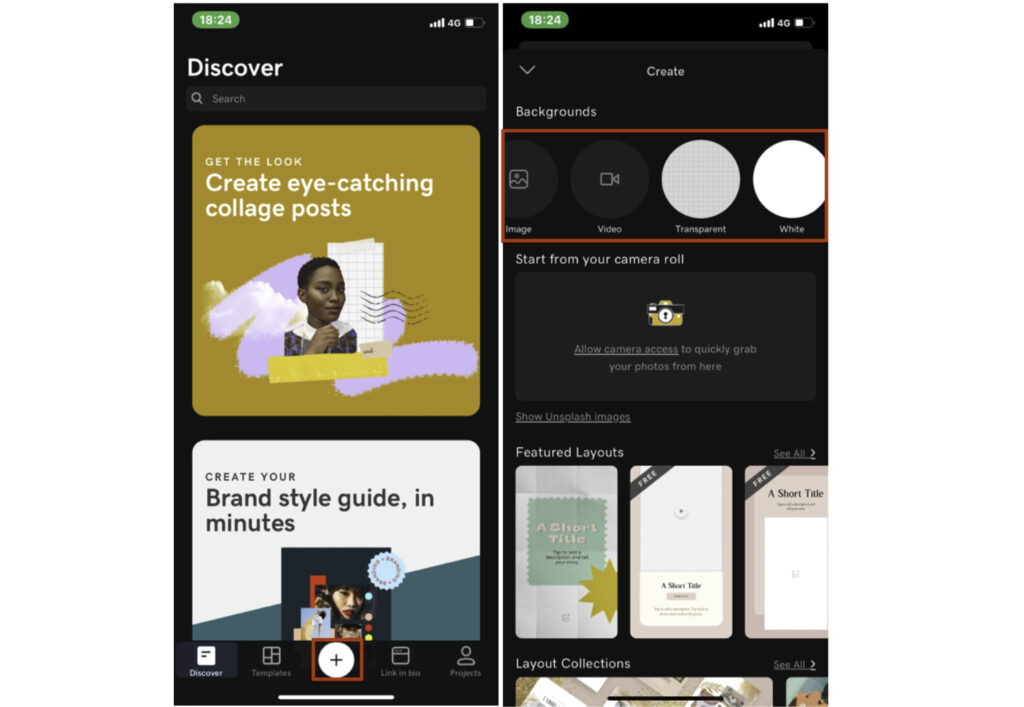
アプリを立ち上げたらまずはサムネイルの背景を決めます。+ボタンを押してBackgroundsから背景を写真にするか白色にするかなどを選択です。

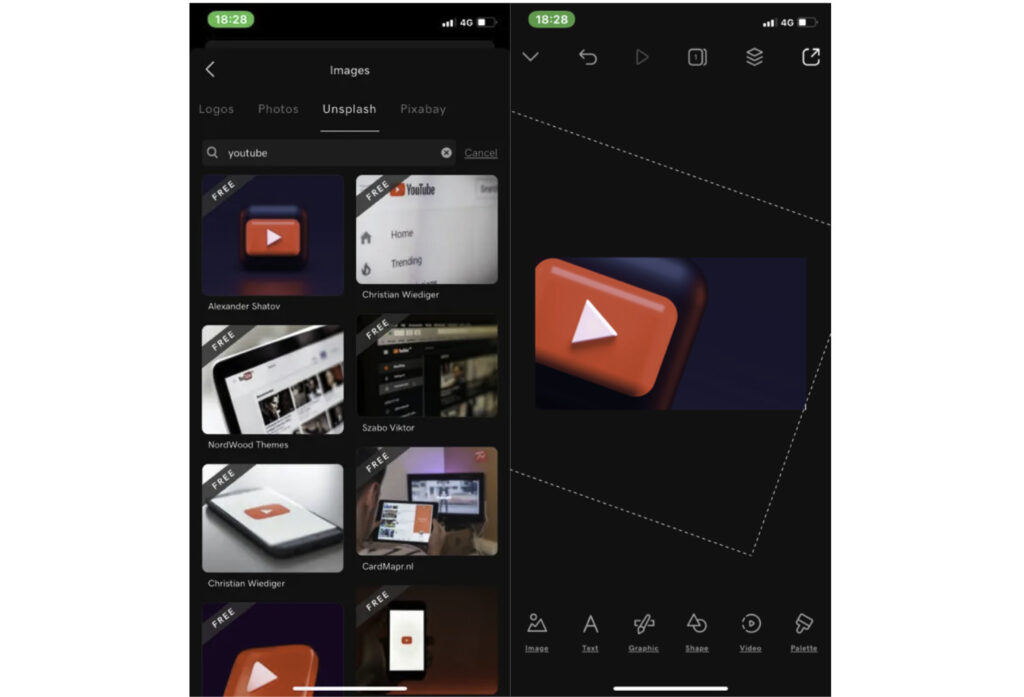
今回は画像を背景にしたいので、Imageから画像を選択。画像はUnsplashやPixaboyから検索できるからいいですね。Youtubeの画像を使うことにしよう。

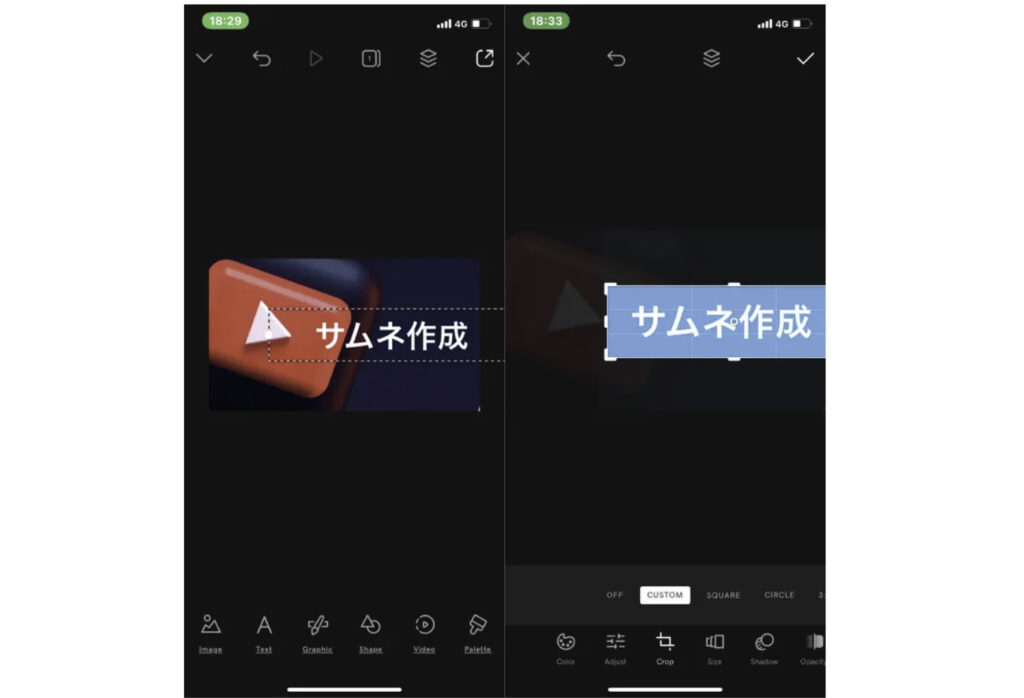
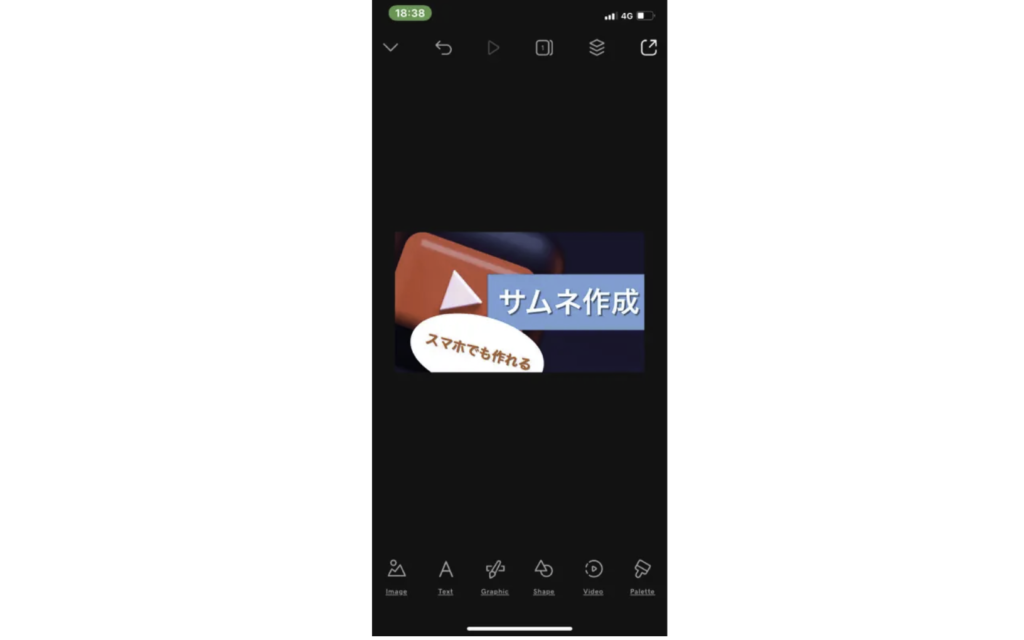
選択したらそれをちょっと指で拡大して画面いっぱいに表示されるようにしておきます。画像の大きさを調整したらテキストを追加しましょう。

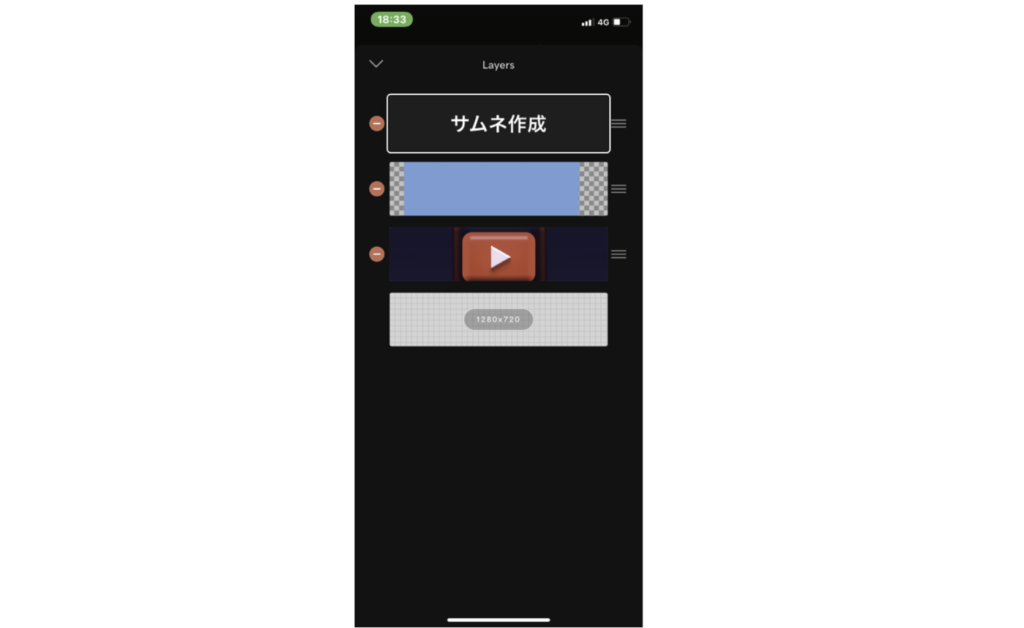
テキストの背景が寂しいので四角を後ろに入れておきます。ちなみにそれぞれの素材はレイヤーで管理されているから、編集しやすいです。順番が気になったらレイヤーの順番を入れ替えてあげればOK。

後は諸々いじって作成していきましょう。使えるものは結構あるからそれらを駆使してやるといいです。

完成したら保存すれば完了です。画像とテキストを入れたぐらいだけど、スマホでも作ることができますね。

ただ有料版じゃないと使えない機能が割とあったりします。使って欲しい機能があったら有料版を検討してみるといいでしょう。
Perfect Imageでサムネイルを作成する
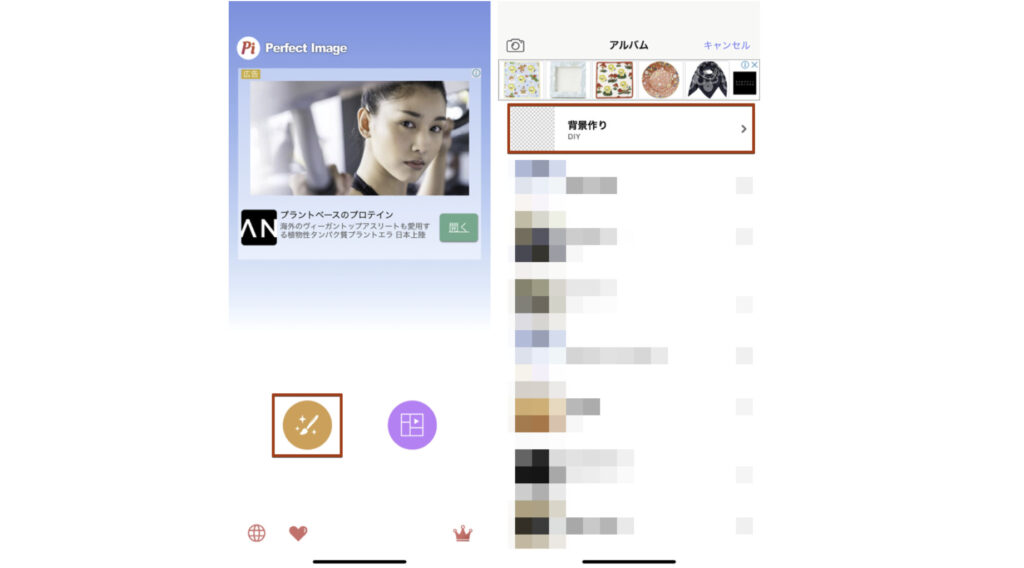
Perfect ImageもGoDaddy Studioのようにアプリ内からサムネイルを作成することができるアプリ。アプリを開いたら左側のボタンから作成を始めよう。[背景づくり]を選択。

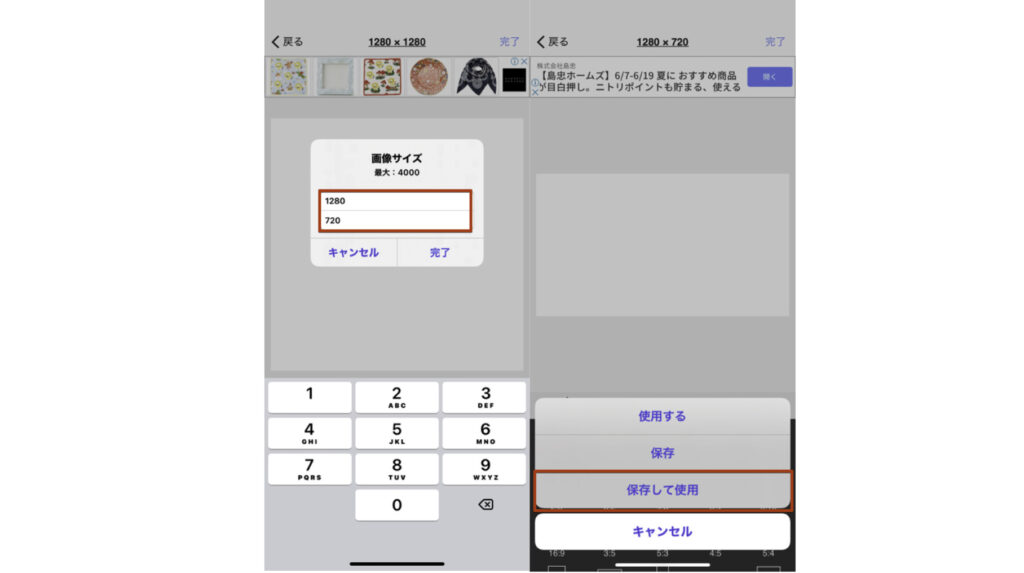
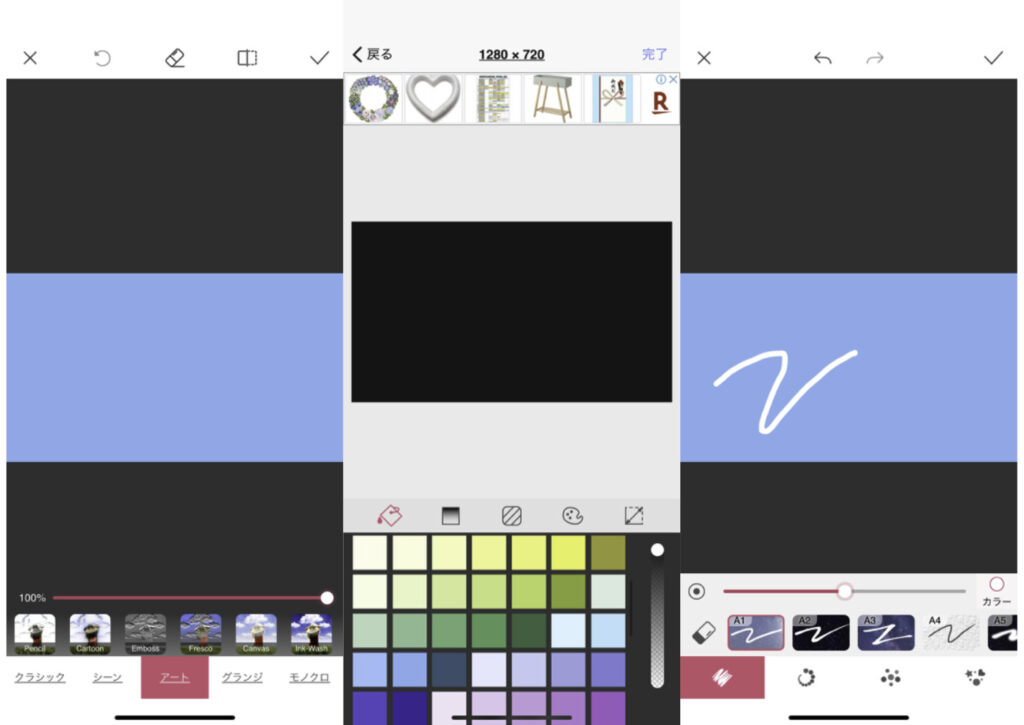
画像サイズを指定することができるからYoutubeのサムネイルサイズに合うように「1280×720」に設定しておきます。

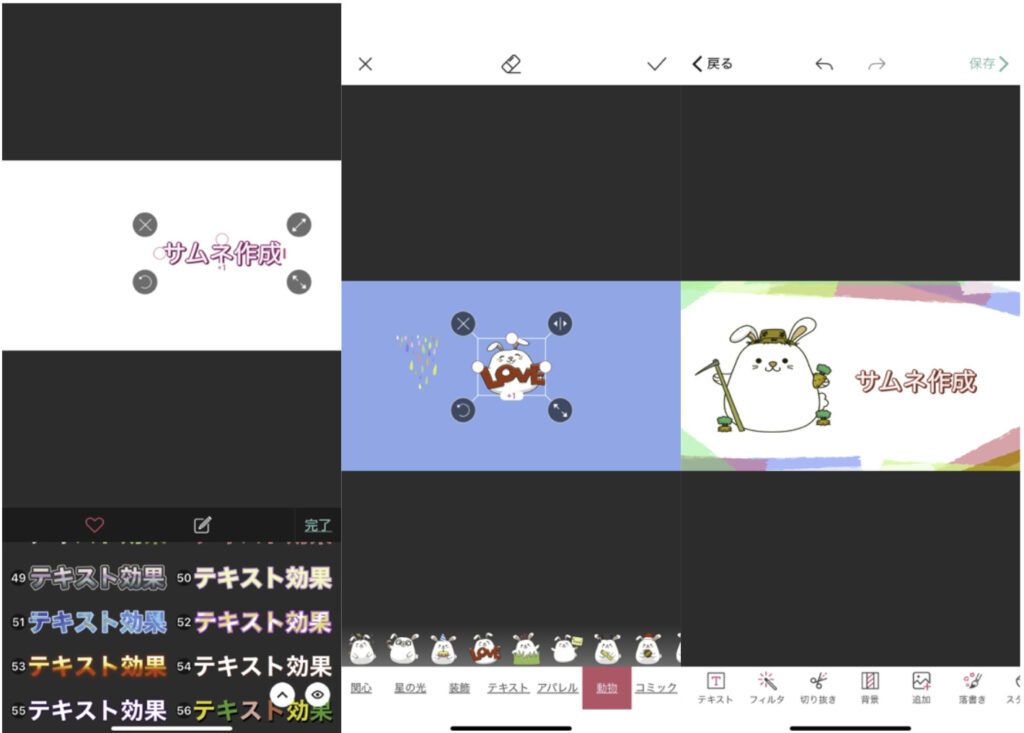
背景ができたらまずは文字を入れていこう。文字は装飾をタップするだけで適用することができる。スタンプなんかもあるからそれらも使ってやっていきます。

ちなみにフィルターや落書きといった機能もあるから、好きなようにいろいろいじってみるといいですね。

最後は保存して完了です。

Canvaでサムネイルを作成する
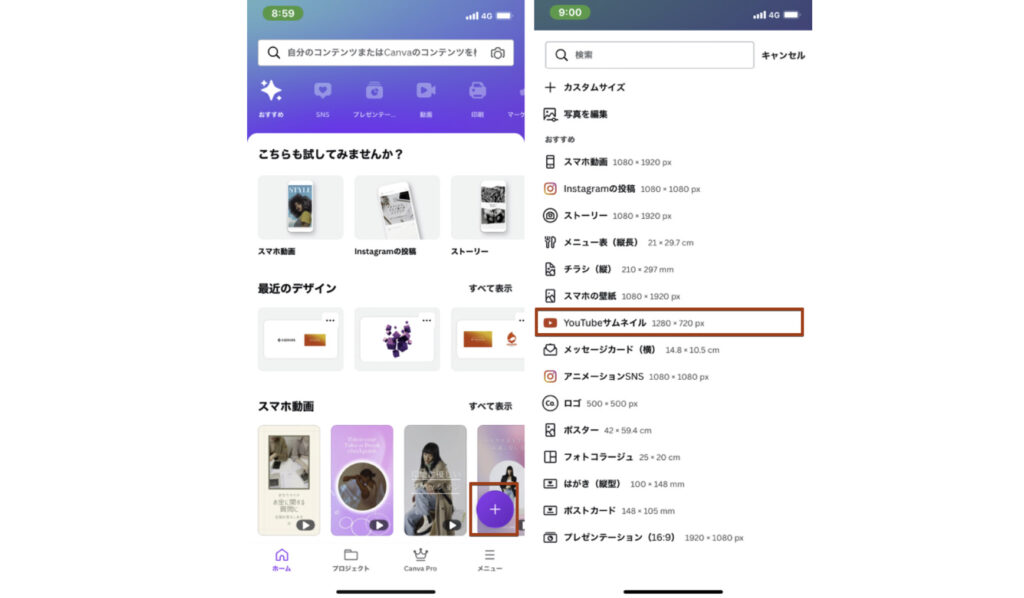
Canvaは有名ですよね。アプリにテンプレートや素材が用意されているので、それらを使ってこうクオリティのサムネイルを作ることができる。アプリを開いたら[Youtubeサムネイル]を選択しましょう。

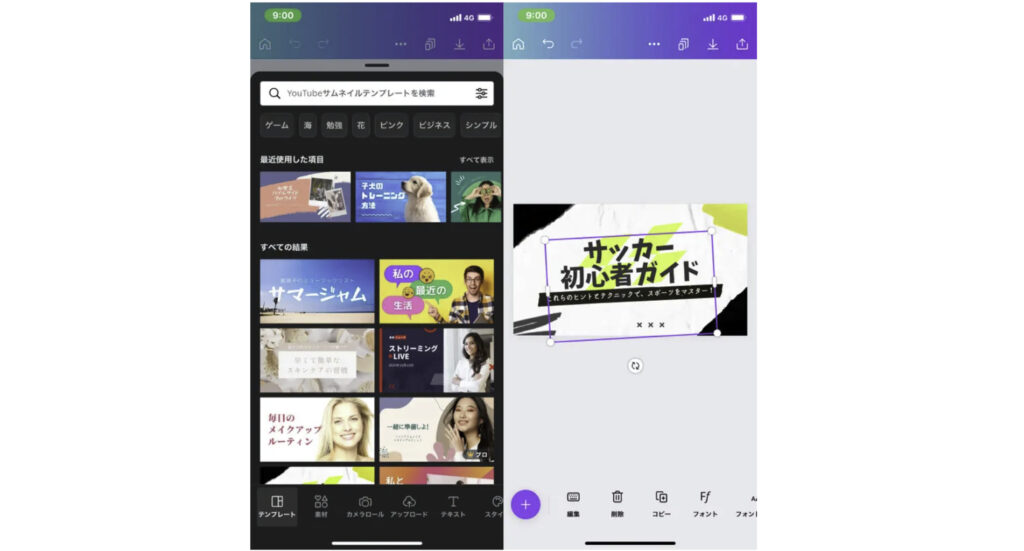
テンプレートや素材を選ぶことができるけど、テンプレートを選択して作ってみます。

テンプレートを使うだけどもう良い感じです。テンプレートの文言やデザインは変更することができるから自分好みになるように編集してみるといいです。テキストを変更してサムネを作成します。

完成。

テンプレートを使わずにも作れる
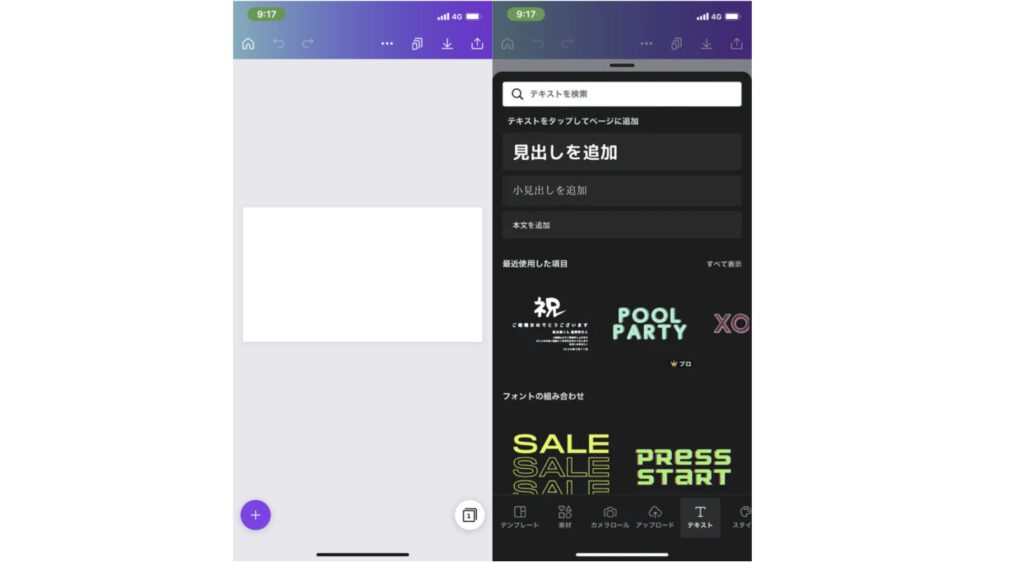
今のはテンプレートで作成したけど、白紙の状態から作成することもできる。テキストや素材を入れて作っていく流れ。

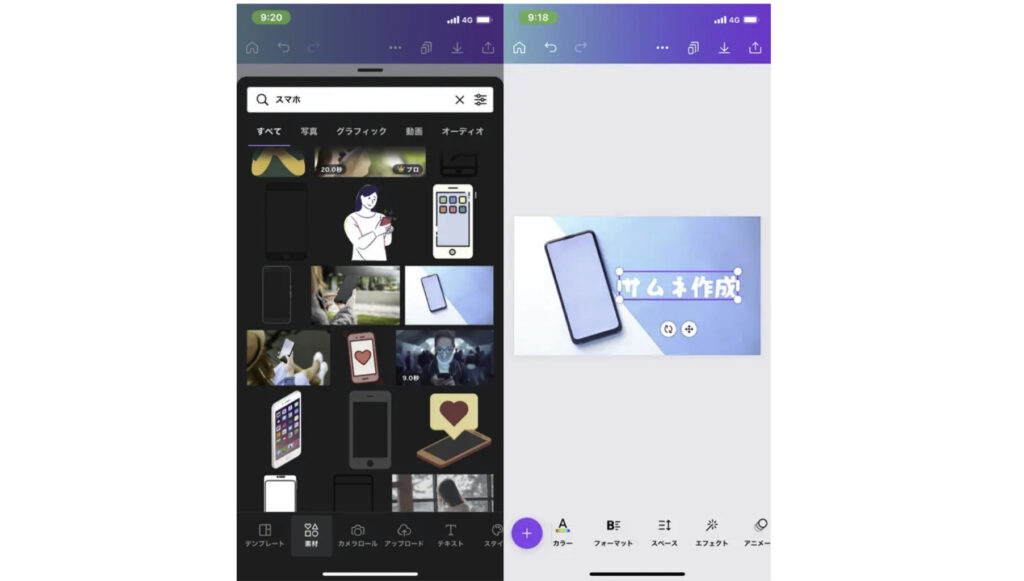
素材を使えるから白紙の状態からでも作りやすいです。

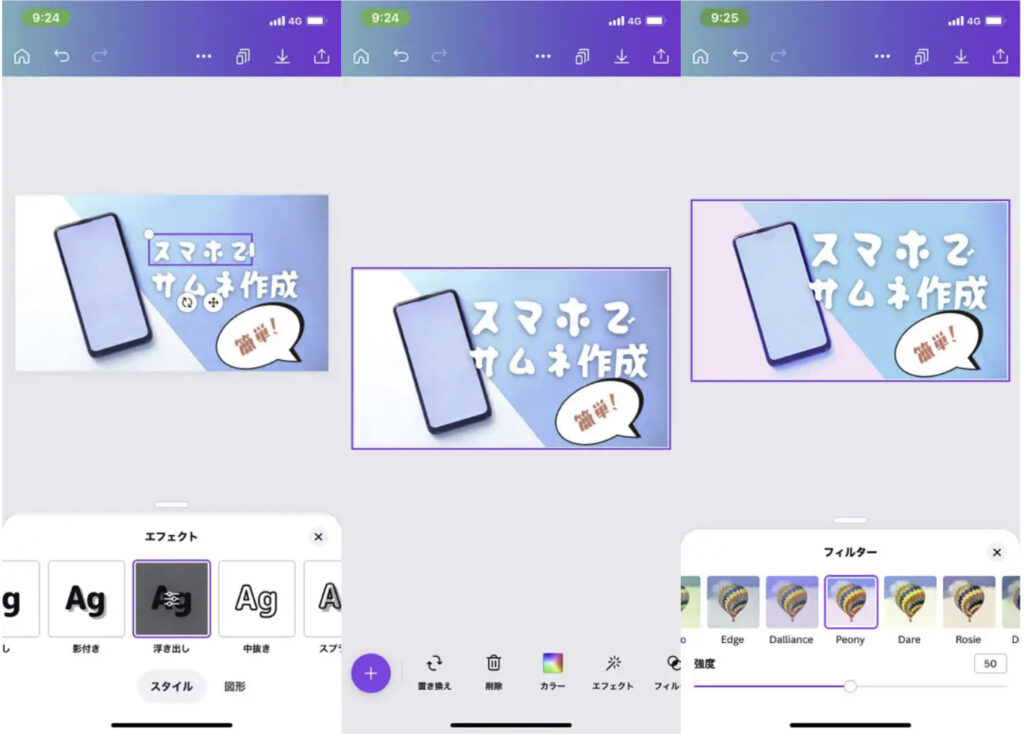
素材やテキストを組み合わせたり、エフェクトやフィルターなどを使える。

簡単に作れるからテンプレート使わなくてもいいですね。

おすすめのiPhoneサムネイル作成アプリはCanva
3つのサムネイル作成アプリを今回使ってみたけど、おすすめはCanvaです。圧倒的に使いやすい。
Canvaの良いところ
- テンプレートを使うことができる
- 素材を使うことができる
- 操作性が簡単で良い
スマホだと小さい画面で作成するから分かりづらかったりすることもあるけど、快適に作ることができて良いですね。
無料でも使えるけど、自分は有料版のCanva Proを使っています。有料版の素材などを使うことができて良いんですよね。月1000円ぐらいで使うことができて30日間は無料トライアルがあります。


